Now we will build the CryptoSphere. CryptoSphere is an IoT device, which is able to go online and help you encrypt and decrypt messages using movement. These are the steps you need to follow to create the Cryptosphere:
- Lets put CryptoSphere online
It is important that your CryptoSphere and your Phone are on the same local wifi, else they cannot connect and see each other. You need to be able to access your Facebook account from a browser (you need your password, if you normally use the Facebook app).
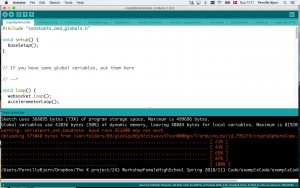
Now we will upload the code. First, you need to use the code you downloaded in step 01) – and which you placed in your FemTech.dk folder. Open the code cryptoSphereCode.ino – notice the different tabs in the top of the sketch code.
Now, you want to go to the “settings.h” in the IDE and find the variable “userId”. The value needs to be your Facebook-id specific to this project. You can find by going to this link and logging in to Facebook. You can do this both on your laptop or on your mobile device.
It will keep saying “connecting” in the blue button, but ignore that and look at the bottom of the page; There you will see your ID.
Copy paste this ID into the settings file at the “userId” variable.
While you are in the settings file, look at what options you have. For example, you could turn down (or up) the general brightness of the LEDs, change to a different WiFi (PLEASE notice that your CryptoSphere needs to be on the SAME wifi as your messaging device (laptop or mobile device) to function). When you get home, you need to change the wifi settings to your local network.
When you are ready, compile and upload the code. The web-app should now connect to your ball. If it doesn’t, try refreshing it.
If you are still having problems, ensure that the device on which you have the web-app is on the same network as your CryptoSphere.
Now, let’s try to encrypt and decrypt messages with our Cryptospheres: